|
Group: Forum Members
Last Active: Last Year
Posts: 33,
Visits: 76
|
Using an OrdinalScale and doing something like this: NOrdinalScaleConfigurator scale = (NOrdinalScaleConfigurator)chart.Axis(StandardAxis.PrimaryX).ScaleConfigurator;
scale.AutoLabels = false;
foreach (Object in ObjectCollection) {
scale.Labels.Add(Object.label);
line.AddDataPoint(new NDataPoint(Object.value, Object.label));
}
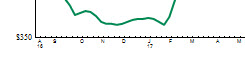
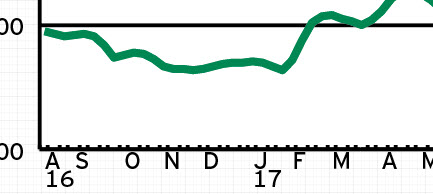
When my graph width is smaller it bunches the ticks up, but when its stretched out they are evenly spaced. Is there a way to force the ticks to space out evenly? Example:  
|
|
Group: Forum Members
Last Active: Today @ 1:54 AM
Posts: 3,054,
Visits: 4,009
|
Hi Rich, Thank you for sending the code - we were able to replicate the problem. It is caused by pixel snapping - simply put at lower resolution there is no way to put the ticks at equal spaces and have a pixel snapped image at the same time. You can workaround this by generating an svg with larger dimensions - it does not matter for the generated svg itself as you can always scale it down again in the application where you use it, however that will make the effects pixel snapping much less visible. Let us know if you meet any problems or have any questions.
Best Regards,
Nevron Support Team
|