|
Group: Forum Members
Last Active: Last Year
Posts: 86,
Visits: 221
|
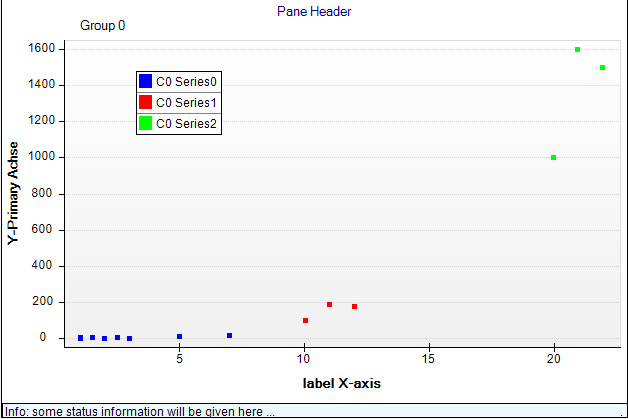
Hi Experts, I want to add to a chart a footer label to give some status information which should look like:  Unfortunatly, I cant change the footer label's width to fit the width of the chart. The code looks as follows: /*----- ChartPane Footer -----*/
//Attn: refresh in ucMain is necessary!!! => _oChartPane._PaneFooter.Refresh();
m_ContainerPanel = new NDockPanel();
m_ContainerPanel.Location = new NPointL(new NLength(7, NRelativeUnit.ParentPercentage), new NLength(96, NRelativeUnit.ParentPercentage));
m_ContainerPanel.Size = new NSizeL(new NLength(100, NRelativeUnit.ParentPercentage), new NLength(5, NRelativeUnit.ParentPercentage));
m_ContainerPanel.DockMode = PanelDockMode.Bottom;
m_ContainerPanel.PositionChildPanelsInContentBounds = false;
_PaneFooter = new NLabel("Info: some status information will be given here ...");
_PaneFooter.DockMode = PanelDockMode.None; //alternativly: using Panels.AddFooter => doesnt work...
_PaneFooter.TextStyle.FontStyle = new NFontStyle("Arial", 10, FontStyle.Regular);
_PaneFooter.ContentAlignment = ContentAlignment.MiddleLeft; // BottomCenter; //MiddleLeft;
_PaneFooter.UseAutomaticSize = false;
_PaneFooter.Location = new NPointL(new NLength(100, NRelativeUnit.ParentPercentage), new NLength(85, NRelativeUnit.ParentPercentage));
_PaneFooter.Size = new NSizeL(new NLength(100, NRelativeUnit.ParentPercentage), new NLength(600, NGraphicsUnit.Pixel));
_PaneFooter.BoundsMode = BoundsMode.None; //fit doesnt work neither
_PaneFooter.FitMode = TitleFitMode.Clip;
_PaneFooter.TextStyle.BackplaneStyle.Visible = true;
_PaneFooter.TextStyle.BackplaneStyle.FillStyle = new NColorFillStyle(Color.AliceBlue); //new NGradientFillStyle(Color.LightGray, Color.LightGray);
_PaneFooter.Text = sMainPaneFooter;
m_ContainerPanel.ChildPanels.Add(_PaneFooter);
_NevronChart.Panels.Add(m_ContainerPanel);
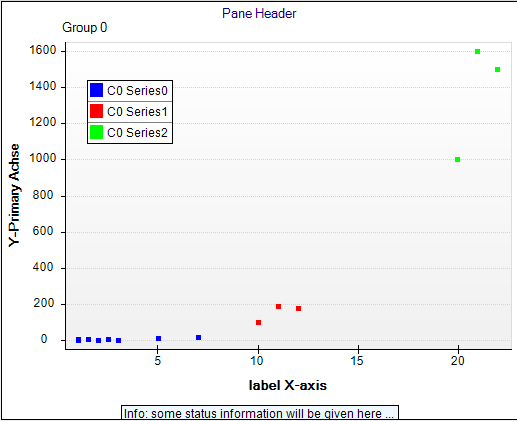
I tried various settings with and without the ContainerPanel, the method .AddFooter etc - but with no luck so far. The main problem is, that the command _PaneFooter.Size = ... doesnt work at all, the result always is a centered label where the borders are fitted to the length of the text - it always looks like:  Is there a way to change just the width of the label? If there isnt a way, it would be sufficient to force the clipping mode: _PaneFooter.FitMode = TitleFitMode.Clip; not to clip the text at both sides left and right but just at the right side. Is there a way to achieve this? By the way: I cant imagine any real case where it makes sense to clip the text at left and right side - usually the most important part of the label text is at the beginning - so imho it would be much better to clip only the right part of the text. Thanks for your help! Best regards, Joern
|
|
Group: Forum Members
Last Active: 7 hours ago
Posts: 3,055,
Visits: 4,033
|
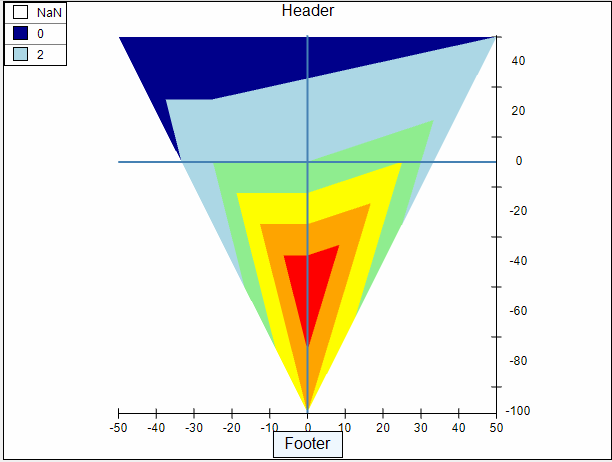
Hi Joern, We would advise to use panel docking (and optionally panel borders) to have a label that completely spans the bottom part of the chart - for example: NLabel footer = new NLabel();
footer.Text = "Footer";
footer.DockMode = PanelDockMode.Bottom;
nChartControl1.Panels.Add(footer); NDockPanel contentPanel = new NDockPanel();
contentPanel.Margins = new NMarginsL(10, 10, 10, 10);
contentPanel.DockMode = PanelDockMode.Fill; NLabel header = new NLabel();
header.Margins = new NMarginsL(0, 0, 0, 10);
header.Text = "Header";
header.DockMode = PanelDockMode.Top;
contentPanel.ChildPanels.Add(header); NCartesianChart chart = new NCartesianChart();
chart.DockMode = PanelDockMode.Fill; contentPanel.ChildPanels.Add(chart); nChartControl1.Panels.Add(contentPanel);
You're right about the clipping - in this case it should automatically set text alignment to left.
Best Regards,
Nevron Support Team
|
|
Group: Forum Members
Last Active: Last Year
Posts: 86,
Visits: 221
|
... thanks for the quick response - I did follow your suggestion, but unfortunatly the result is still the same:  I have altered my code like suggested: //=======================================
NLabel footer = new NLabel();
footer.Text = "Footer";
footer.DockMode = PanelDockMode.Bottom;
footer.TextStyle.BackplaneStyle.Visible = true;
footer.TextStyle.BackplaneStyle.FillStyle = new NColorFillStyle(Color.AliceBlue); //new NGradientFillStyle(Color.LightGray, Color.LightGray);
nChartControl1.Panels.Add(footer);
NDockPanel contentPanel = new NDockPanel();
contentPanel.Margins = new NMarginsL(10, 10, 10, 10);
contentPanel.DockMode = PanelDockMode.Fill;
NLabel header = new NLabel();
header.Margins = new NMarginsL(0, 0, 0, 10);
header.Text = "Header";
header.DockMode = PanelDockMode.Top;
contentPanel.ChildPanels.Add(header);
//NCartesianChart chart = new NCartesianChart();
chart.DockMode = PanelDockMode.Fill;
contentPanel.ChildPanels.Add(chart);
nChartControl1.Panels.Add(contentPanel);Did I miss some other important settings to do?
|
|
Group: Forum Members
Last Active: 7 hours ago
Posts: 3,055,
Visits: 4,033
|
Hi Joern, Don't use the backplane style - instead use the background fill and frame properties. For more information check out the following link: http://helpdotnetvision.nevron.com/UsersGuide_Panels_BorderAndBackground.html
Best Regards,
Nevron Support Team
|
|
Group: Forum Members
Last Active: Last Year
Posts: 86,
Visits: 221
|
... thanks a lot - now I am almost there:
footer.BackgroundFillStyle = new NColorFillStyle(Color.AliceBlue);
does the trick for the background color,
But the text is still centered in the middle. I tried:
footer.ContentAlignment = ContentAlignment.MiddleLeft;
This setting doesnt change anything - is there a way to get the text alligned to the left of the footer?
|
|
Group: Forum Members
Last Active: 7 hours ago
Posts: 3,055,
Visits: 4,033
|
Hi Joern,
Try FitAlignment - ContentAlignment will not have any effect when the panel is docked. It is used to specify relative alignment when you use Location / Size based positioning of the panel.
Best Regards,
Nevron Support Team
|
|
Group: Forum Members
Last Active: Last Year
Posts: 86,
Visits: 221
|
.. thanks again - now the footer-label for status infos works as expected. Just in case somebody has a similar problem - here the full code:
/*----- ChartPane Footer -----*/
//Attn: refresh in ucMain is necessary!!! => _oChartPane._PaneFooter.Refresh();
int iFontSize = 10;
m_ContainerPanel = new NDockPanel();
m_ContainerPanel.Location = new NPointL(new NLength(7, NRelativeUnit.ParentPercentage), new NLength(96, NRelativeUnit.ParentPercentage));
m_ContainerPanel.Size = new NSizeL(new NLength(100, NRelativeUnit.ParentPercentage), new NLength(iFontSize + 12, NGraphicsUnit.Pixel));
m_ContainerPanel.DockMode = PanelDockMode.Bottom;
m_ContainerPanel.PositionChildPanelsInContentBounds = false;
_PaneXLabel.Margins = new NMarginsL(0, 0, 0, 0);
_PaneFooter = new NLabel(""); //_NevronChart.Labels.AddHeader("test footer"); //new NLabel("Test");
_PaneFooter.DockMode = PanelDockMode.None; //alternativly: using Panels.AddFooter
_PaneFooter.TextStyle.FontStyle = new NFontStyle("Arial", iFontSize, FontStyle.Regular);
_PaneFooter.ContentAlignment = ContentAlignment.MiddleLeft; // BottomCenter; //MiddleLeft;
_PaneFooter.FitAlignment = ContentAlignment.MiddleLeft;
_PaneFooter.UseAutomaticSize = false;
_PaneFooter.Size = new NSizeL(new NLength(100, NRelativeUnit.ParentPercentage), new NLength(iFontSize + 10, NGraphicsUnit.Pixel));
_PaneFooter.Location = new NPointL(new NLength(100, NRelativeUnit.ParentPercentage), new NLength(85, NRelativeUnit.ParentPercentage));
_PaneFooter.BoundsMode = BoundsMode.None; //fit doesnt work neither
_PaneFooter.FitMode = TitleFitMode.Clip; //Clip Mode rather clumsy: Text is clipped at both sides - so probably the status text will loose its meaning...
// apply border to the label
NEdgeBorderStyle labelBorder = new NEdgeBorderStyle();
labelBorder.OuterBevelWidth = new NLength(0);
labelBorder.InnerBevelWidth = new NLength(0);
labelBorder.MiddleBevelWidth = new NLength(1, NGraphicsUnit.Pixel);
labelBorder.Shape = BorderShape.Rectangle;
labelBorder.MiddleBevelFillStyle = new NColorFillStyle(Color.Black);
_PaneFooter.BorderStyle = labelBorder;
_PaneFooter.TextStyle.FontStyle.EmSize = new NLength(9, NGraphicsUnit.Point);
_PaneFooter.BackgroundFillStyle = new NColorFillStyle(Color.AliceBlue); //not: _PaneFooter.TextStyle.BackplaneStyle => this is only Background Text Color
_PaneFooter.Margins = new NMarginsL(0, 0, 0, 0);
m_ContainerPanel.ChildPanels.Add(_PaneFooter);
_NevronChart.Panels.Add(m_ContainerPanel);
this.PaneFooter = sPaneFooter;
Best regards,
Joern
|